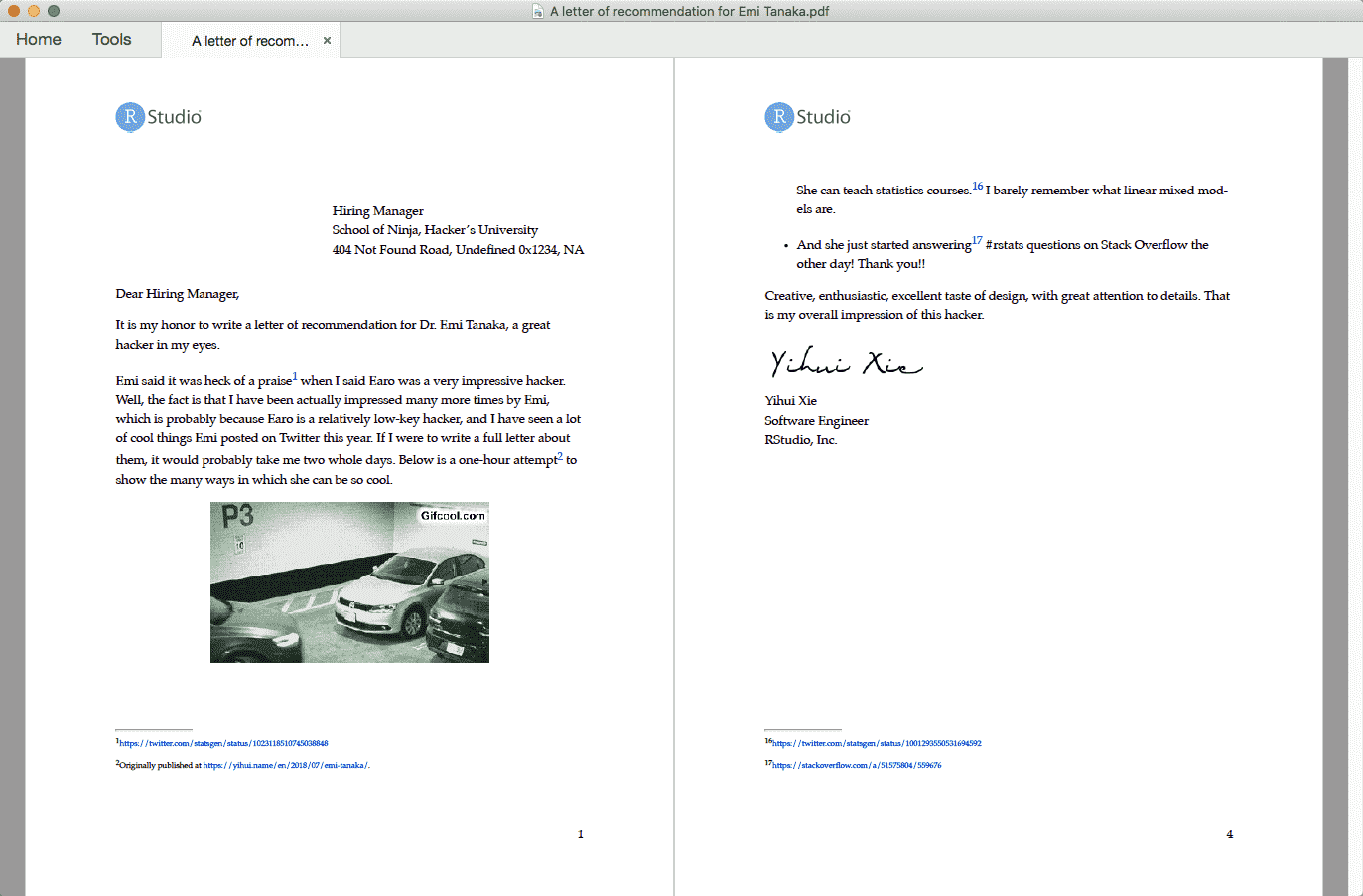
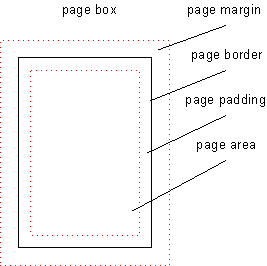
class: center, middle, inverse, title-slide # Pagedown</br>pour des publications PDF</br>avec HTML et CSS ## Meetup R Addicts ### Christophe Dervieux ### 18 avril 2019 --- # A propos .subtitle[Courte introduction] </br> ### Utilisateur de <i class="fab fa-r-project "></i> depuis 7 ans </br> ### <img src="https://www.rte-france.com/sites/all/themes/rte/images/logo.png" height= "30" width="30"> RTE (Réseau de Transport d'Electricité)<sup>1</sup> </br> ### Admin R<sup>2</sup>, Developpeur. ### En appui des projets et des utilisateurs. </br> .pull-left[ .center[ ### <i class="fab fa-github "></i> @cderv ] ] .pull-right[ .center[ ### <i class="fab fa-twitter "></i> @chrisderv ] ] .footnote[ [1] cette présentation n'est pas dans un cadre officiel - juste un partage personnel. [2] https://rviews.rstudio.com/2017/06/21/analytics-administration-for-r/ ] ??? License: CC BY-SA 4.0 https://creativecommons.org/licenses/by-sa/4.0/ --- # Rmarkdown pour produire des PDF... mais sans Latex .subtitle[Une idée farfelue ?] -- .center[   .box[Un magazine PDF avec Rmarkdown et HTML/CSS ?] ] --- # Rmarkdown pour produire des PDF... mais sans Latex .subtitle[C'est possible !] .pull-left[  ] .pull-right[  ] </br> * Projet Demo <i class="fab fa-github "></i>: [**RLesur/pulpdown**](https://github.com/RLesur/pulpdown) * Utilisation ici du logiciel [Prince XML](https://www.princexml.com/) --- #  Pagedown .subtitle[Des html paginés avec Rmarkdown] Suite au concours, une collaboration Yihui Xie et Romain Lesur .box[.color1[Permettre la création de documents ** mise en page pour publication pdf** en HTML et CSS]] </br> Version 0.2 sur le CRAN <i class="fas fa-exclamation-circle "></i> Experimental Préférer une installation depuis <i class="fab fa-github "></i> pour les dernières nouveautés et corrections ```r remotes::install_github('rstudio/pagedown') ``` Nécessite **Pandoc > 2** - inclut dans RStudio > 1.2 (Release début Avril) Pour voir le résultat: Google Chrome ou [Chromium](https://chromium.woolyss.com/#notes) --- # Utilisation .subtitle[</br>] De nombreux templates disponibles ! </br> > File -> New File -> R Markdown -> From Template .center[  ] --- layout:true # Templates pour modèle --- **Paged HTML document** (`pagedown::html_paged`) https://pagedown.rbind.io/  --- **Journal of Statistical Software article** (`pagedown::jss_paged`)  --- **Un CV** ! (`pagedown::html_resume`)  --- **Une lettre** (`pagedown::html_letter`)  --- Poster sur le theme de [Relaxed](https://github.com/RelaxedJS/ReLaXed) (`pagedown::poster_relaxed`)</br> .center[  </br> .small[https://pagedown.rbind.io/poster-relaxed] .small[Full HTML/CSS ici - la mise en forme est faite sans JavaScript] ] --- Livre "à la bookdown" (`pagedown::book_crc`)  --- layout: true # Des exemples dans la nature ? --- <iframe src="https://rlesur.gitlab.io/statcanrug/slides.pdf" width="900" height="500" style="border: none;"></iframe> .small[[Reproducible Corporate Publications with R](https://rlesur.gitlab.io/statcanrug/slides.pdf) par Romain Lesur] --- <iframe src="https://edouard-legoupil.github.io/unhcr_paged", width="900" height="500" style="border: none;"></iframe> .small[[How to quickly produce statistical reports? The UNHCR “R-Cookbook”](https://edouard-legoupil.github.io/unhcr_paged/)</br>(en cours de construction) par Edouard Legoupil] --- layout: false # Rendu possible par Paged.js .subtitle[Une librairie open-source pour</br>paginer des contenus dans un navigateur] [Paged.js](https://www.pagedmedia.org/paged-js/), c'est un .color1[**Polyfill**] > Un polyfill, c’est simple. C’est un ensemble de **fonctions permettant de simuler**, sur un navigateur web ancien, **des fonctionnalités** qui ne sont **pas nativement disponible**. <sup>1</sup> Ici, _Paged.js_ vient rendre disponibles les spécifications W3C sur [Paged Media](https://www.w3.org/TR/css-page-3/) et [Generated Content for Paged Media](https://www.w3.org/TR/css-gcpm-3/) sur les navigateurs récents. Il vient donc compléter Chrome qui [supporte](https://caniuse.com/#feat=css-paged-media) uniquement une toute petite partie. .box[ .color1[<i class="fas fa-exclamation-circle "></i> Une librairie JS en plein développement] ] .footnote[(1) https://blog.eleven-labs.com/fr/tutoriel-polyfill/] --- layout: true # Les principes .subtitle[CSS Paged Media & paged.js] --- .left-column[ ### Le standard CSS for Paged Media ] .right-column[ CSS for Paged Media standard est un bout de la norme CSS W3C: * CSS Paged Media Module Level 3 * CSS Generated Content for Paged Media Module * CSS Page Floats * CSS Fragmentation Module Level 3 Utilisé dans la publication par les éditeurs ([Streamlining CSS Print Design with Sass](https://medium.com/@sandersk/streamlining-css-print-design-with-sass-debaa2a204c3)) ] --- .left-column[ ### Le standard CSS for Paged Media ### Le modèle Page ] .right-column[ .center[  ] ```css @page { size: A5; } @page { margin: 1in 2in .5in 2in; } ``` ] --- .left-column[ ### Le standard CSS for Paged Media ### Le modèle Page ### Les "Margin Box" ] .right-column[ * Découpage d'une page et des marges en boites identifiables .center[  ] * Dans chaque boite, des règles CSS classiques ] --- .left-column[ ### Le standard CSS for Paged Media ### Le modèle Page ### Les "Margin Box" ] .right-column[ ```css @page { size: a4; margin: 15mm; * @top-center { content: "Mon Document Paginé"; } * @bottom-right-corner { content: "p. " counter(page); } } @page :right { * @bottom-right-corner { content: counter(page)"/"counter(pages); } } @page :left { @bottom-left-corner { content: counter(page)"/"counter(pages); } } ``` ] --- .left-column[ ### Le standard CSS for Paged Media ### Le modèle Page ### Les "Margin Box" ### Saut de pages ] .right-column[ * Saut de page avant tous les titres 1 ```css h1 { break-before: page; } ``` * Eviter les sauts dans un tableau ```css table { break-inside: avoid; } ``` ] --- layout: true # Comment produire des PDF ? .subtitle[CSS paged media via pagedown] --- .left-column[ ### Utiliser les templates pagedown ] .right-column[ ```yaml --- title: "pagedown: Create Paged HTML" shorttitle: "Printing R Markdown with CSS" author: "Yihui Xie and Romain Lesur" date: '2019-04-18' subtitle: A Less Traveled Road to PDF output: * pagedown::html_paged: * toc: true * self_contained: false toc-title: Contents paged-footnotes: true lot: true lof: true bibliography: index.bib --- ``` Consulter la documentation pour les différentes options de chaque format ] --- .left-column[ ### Utiliser les templates pagedown ### Prévisualiser le document ] .right-column[ Comme le rendu HTML fait appel à du Javascript et du CSS, il faut prévisualiser avec un serveur web local ou distant.<sup>1</sup> Depuis R, la "magie" de xaringan pour nous aider: ```r # prévisuliser avec un server local # le document Rmd xaringan::inf_mr("your-document.Rmd") # le document actif dans RStudio xaringan::inf_mr() ``` ou utiliser l'Addin [Infinite Moon Reader](https://bookdown.org/yihui/rmarkdown/xaringan-preview.html) Le Viewer RStudio fonctionne aussi puisqu'il utilise un server local. ] .footnote[(1) pas de connexion en _file://_ mais en _http://_] --- .left-column[ ### Utiliser les templates pagedown ### Prévisualiser le document ### Impression PDF ] .right-column[ .color1[Le plus simple:] Utiliser la fonction Print PDF de Chrome quand la page est chargée. .color1[Le plus automatisé:] Une fonction spéciale `pagedown::chrome_print` pour lancer l'impression chrome depuis R<sup>1</sup>: ```r # le html pagedown::chrome_print("output.html") # le Rmd qui sera compilé avant impression pagedown::chrome_print("mondocument.Rmd") ``` Cette fonction peut ou pas fonctionner. L'impression automatisée est compliquée et doit être améliorée. .small[(prise en compte de tous les htmlwidget, interactions javascript, délais avant impression, ...)] ] .footnote[ (1) Pour aller plus loin dans le contrôle de chrome depuis R, allez voir [crrri](https://github.com/RLesur/crrri), package en developpement pour interfacer chrome et R. ] --- .left-column[ ### Utiliser les templates pagedown ### Prévisualiser le document ### Impression PDF ] .right-column[ Elle peut aussi servir à d'autres types d'impression: * Screenshot d'une page entière .small[(`format = 'png'`)] ```r pagedown::chrome_print( 'https://pagedown.rbind.io/poster-relaxed', format = 'png') ``` .center[  ] ] --- .left-column[ ### Utiliser les templates pagedown ### Prévisualiser le document ### Impression PDF ] .right-column[ Elle peut aussi servir à d'autres types d'impression: * Screenshot d'un élement de la page .small[(`selector = '#authors'`)] ```r pagedown::chrome_print( 'https://pagedown.rbind.io/poster-relaxed', format = 'png', selector = '#authors') ``` .center[  ] ] --- .left-column[ ### Utiliser les templates pagedown ### Prévisualiser le document ### Impression PDF ### Customiser ] .right-column[ #### CSS, CSS, CSS !! * Modifier les règles CSS par un nouveau document ```r output: pagedown::html_paged: css: ["my-fonts.css", "default-page", "default"] ``` * Modifier par pages et par marges #### Modifier ou Ajouter des templates * Maitre Jedi du CSS ! * Template HTML pandoc : Un sujet à part entière! .box[ .small[Volontaires? S'inspirer des exemples dans Pagedown] ] ] --- layout: false # Ressources #### Sur pagedown * Talk sur Pagedown par Yihui Xie à RStudio Conf 2019 ([Video](https://resources.rstudio.com/rstudio-conf-2019/pagedown-creating-beautiful-pdfs-with-r-markdown-and-css), [slides](https://slides.yihui.name/2019-rstudio-conf-pagedown.html)) * [Reproducible Corporate Publications with <i class="fab fa-r-project "></i>](https://rlesur.gitlab.io/statcanrug/slides.pdf) par Romain Lesur * le dépot <i class="fab fa-github "></i> : https://github.com/rstudio/pagedown #### Sur CSS, CSS Paged Media et Paged.js * [CSS tricks](https://css-tricks.com/) * [Print css rocks](https://print-css.rocks/) website by Andreas Jung * [Introduction to CSS for Paged Media](http://www.xmlprague.cz/wp-content/uploads/www.xmlprague.cz/2018/02/CSS-Print.pdf) .small[(Tony Graham, Antenna House - XMLPrague 2018 Conference)] * Le projet Paged.js : https://www.pagedmedia.org/paged-js/ #### Où trouver de l'aide ? * Sur la communauté slack francophone (https://frama.link/r-grrr), demandez @Romain Lesur, @edouard et les testeurs qui ont déjà fait des supers documents. * Sur les issues du <i class="fab fa-github "></i> --- layout: false class: inverse, center, middle, title-slide count: false # Merci ! </br> </br> https://cderv.github.io/presentations/meetupr-pagedown/